個人でホームページやWEBサイトを作りたい人に、初心者でも簡単にできる作り方&おすすめの方法をご紹介します!
こんな方におすすめ
- ホームページやWEBサイトを個人で簡単に作れる方法を知りたい
- HTML・CSSの知識不要で作りたい
- おすすめの手順・方法を知りたい
- 無料の作り方を知りたい
こんな方におすすめの内容となっております。
ホームページやWEBサイトを作りたい方はぜひ参考にしてください。
ホームページの作り方|初心者が簡単に作れる方法とは?
まずは、初心者でも簡単にできる2つの方法をご紹介します。
初心者におすすめの2つの方法
- プログならワードプレスがおすすめ
- お店やサービス用のホームページならノーコードツールがおすすめ
ブログなら「ワードプレス」がおすすめ
まず、一つ目がワードプレスを使って作成する方法です。ワードプレスは、ホームページを作ろうとしている人なら聞いたことがある人も多いと思います。
ワードプレスは初心者でも簡単にブログサイトが作れる便利なシステムで、ブログを作成したい人にはおすすめです。
ただし、お店やサービス用のホームページ作成にはあまり向いていませんので注意が必要です。初心者が作るとかなり素人臭いホームページになってしまいます。
ワードプレスを使ってそれなりのデザインのページを作ろうとするとプロの業者に依頼する必要があり、最低でも10~30万円程度の費用はかかってしまいます。
テーマと呼ばれるデザインテンプレートを購入すれば、まだ少しはお洒落なサイトにすることは可能ですが、実際のところは初心者がテーマを使っても微妙な出来栄えになることがほとんどです。
初心者にはテーマを使いこなすことも難しく、挫折する人が多くいます。
お店やサービス用のホームページなら「ノーコードツール」がおすすめ
お店やサービス用のホームページを作りたい場合は、簡単にお洒落なサイトが作れるノーコードツールがおすすめです。
ノーコードツールの場合は「お洒落なテンプレート」や「デザインされたパーツ」があらかじめ用意されているので、そのテンプレートやパーツを使えば簡単にそれなりのページが作成可能です。
デザイン面ではワードプレスよりも自由度が高く、パーツを組み合わせていくだけで簡単にお洒落なページを作ることができます。
使い方もワードプレスよりもわかりやすく簡単な仕様になっているツールが多いあるので、初心者にもおすすめです。
ノーコードツールならサーバーは不要
ホームページを作るには「サーバー」が不可欠です。
※サーバーは、ホームページを置いておく場所になります。
| システム | サーバーの準備 |
| ワードプレス | 自分でサーバーを用意する |
| ノーコードツール | サーバーの用意は不要 |
ワードプレスの場合は自分でサーバーを用意する必要がありますが、ノーコードツールの場合はその必要がなく、自分で用意する必要はありません。
サーバーの準備とワードプレスのインストールだけで挫折する人がいるくらいですので、その分、ノーコードツールの方が初心者には簡単です。
ホームページの作り方の手順|ノーコードツール実践編(無料)

では、ここからは実際にホームページを作る具体的な手順について、一から順番に解説していきます。
解説では、弊社が開発しましたノーコードツール「ページストック」を使って解説していきます。
ページストックは初心者用に開発しているツールで、無料で使うこともできるので初心者におすすめです。※サーバーの用意も不要です。
手順①:プロダクトの作成

まずは、新規登録してログインしてください。
そして「プロダクト」を作成します。プロダクトとは「ホームページ/サイトのこと」を指します。
- プロダクトID
- サイト名
上記2つを決めて、プロダクトを作成します。
※後で変更も可能です。
手順②:新規ページの作成
ダッシュボードに移動
作成したプロダクトの「ダッシュボード」に移動します。

新規ページの作成

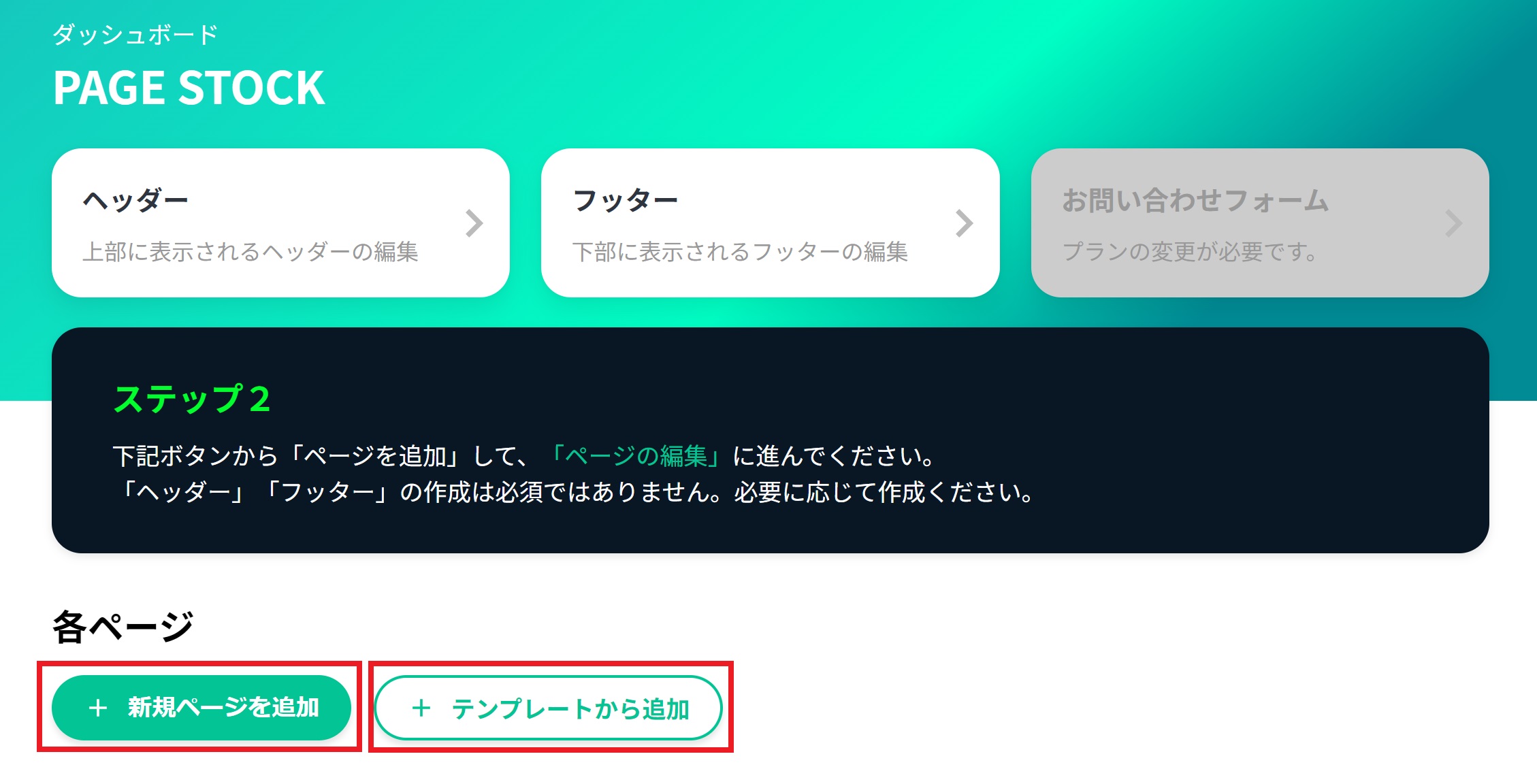
新規ページの作成では、下記の2つの方法があります。
- 新規ページの追加(いちから作成する場合)
- テンプレートから追加(テンプレートを使う場合)
どちらかを選んで新規ページを作成します。
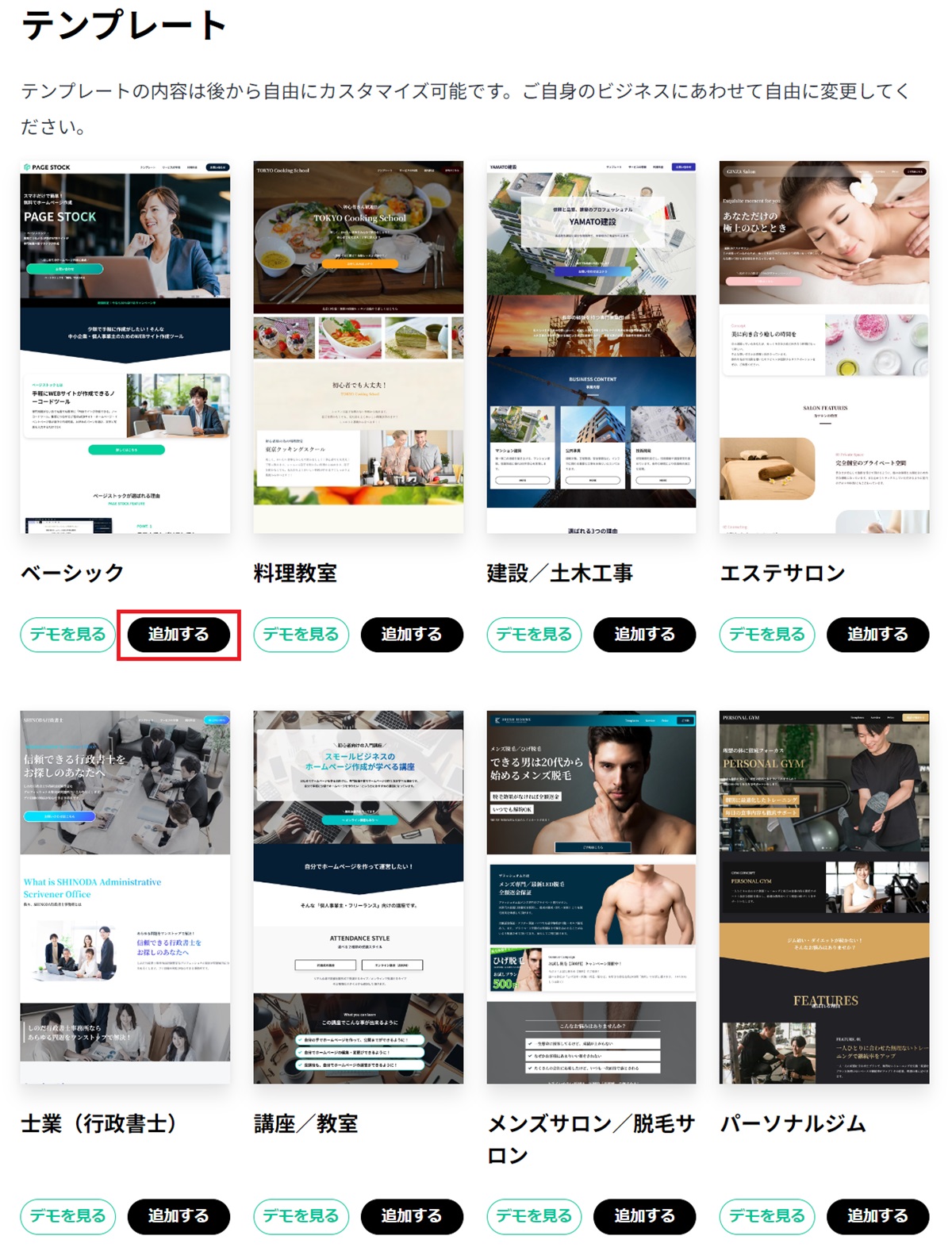
テンプレートから追加する場合(新規ページの作成)
好きなテンプレートを選び、そのテンプレートを編集してページを作成することが可能です。※無料

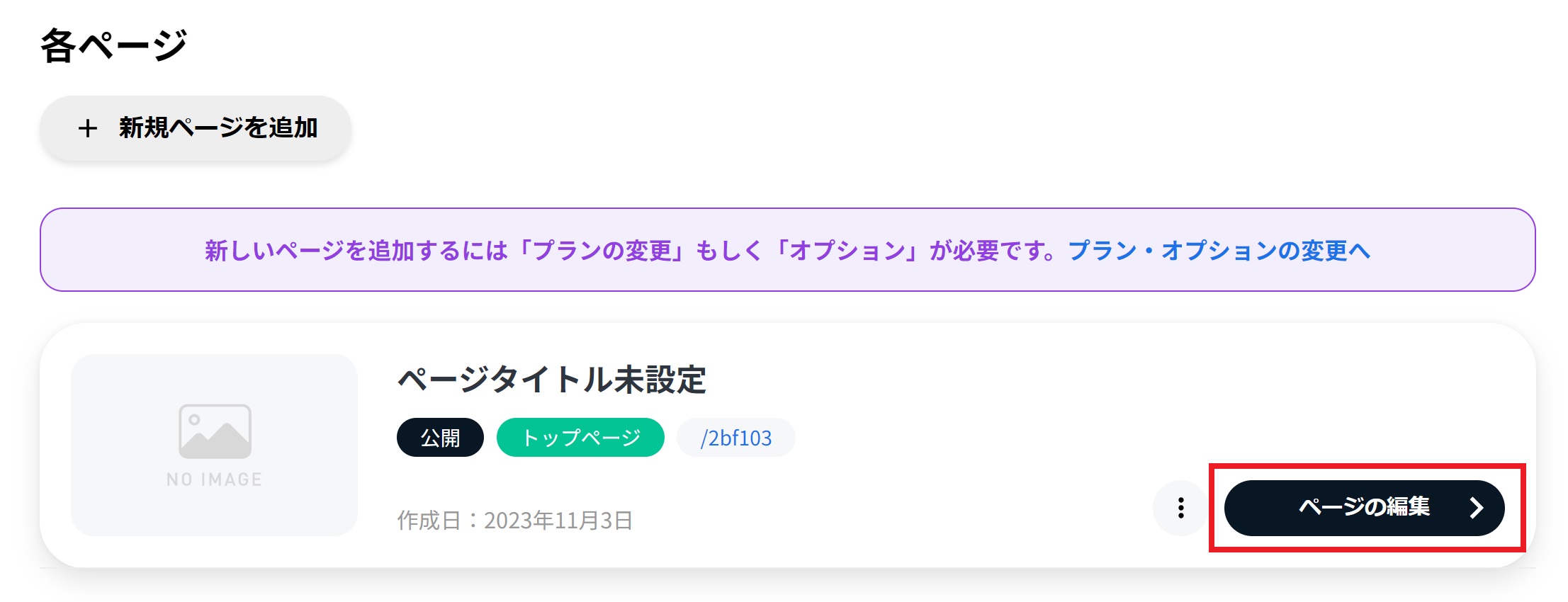
ページの編集に移動
「新規ページを追加」もしくは「テンプレートから追加」すると、新規ページが作成されますので「ページの編集」に進んでください。

手順③:新規ページの編集/作成(※いちから作成する場合)
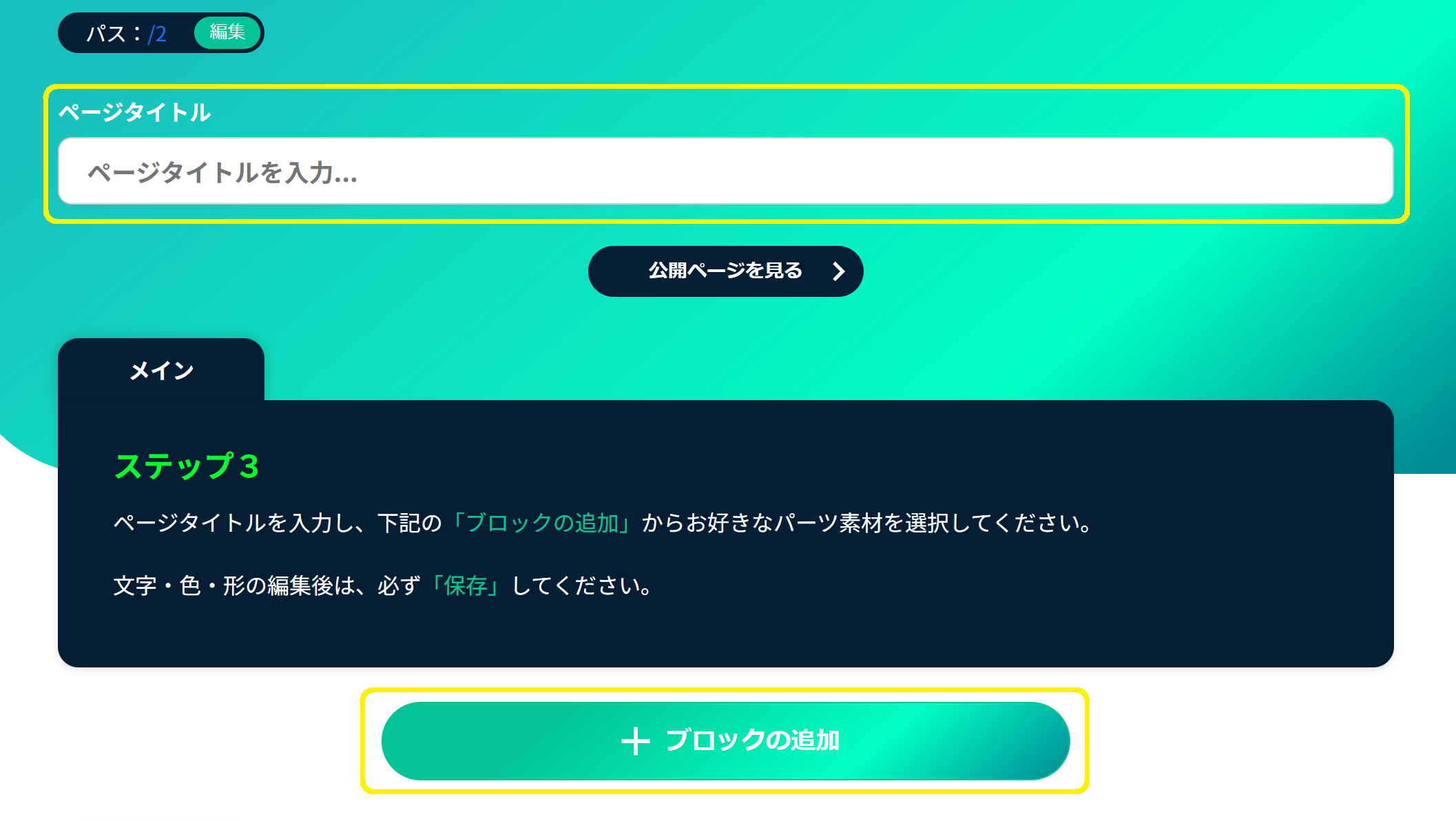
ページのタイトル
まず、ページのタイトルを決めます。このタイトルが検索エンジン(Googleなど)に表示されるタイトルになります。

ブロックの追加
ここからが、ページの内容を本格的に作成していく工程になります。ブロックを追加していき、ページを作っていきます.。

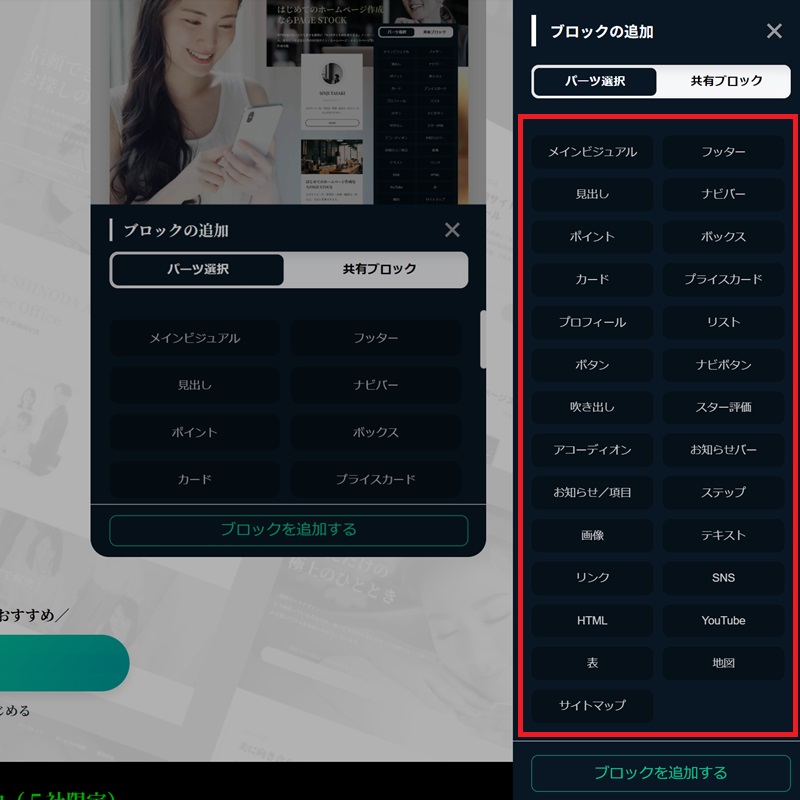
「ブロックを追加」を押すと、サイドバーに表示されます。その中から追加したい「パーツのジャンル」を選びます。

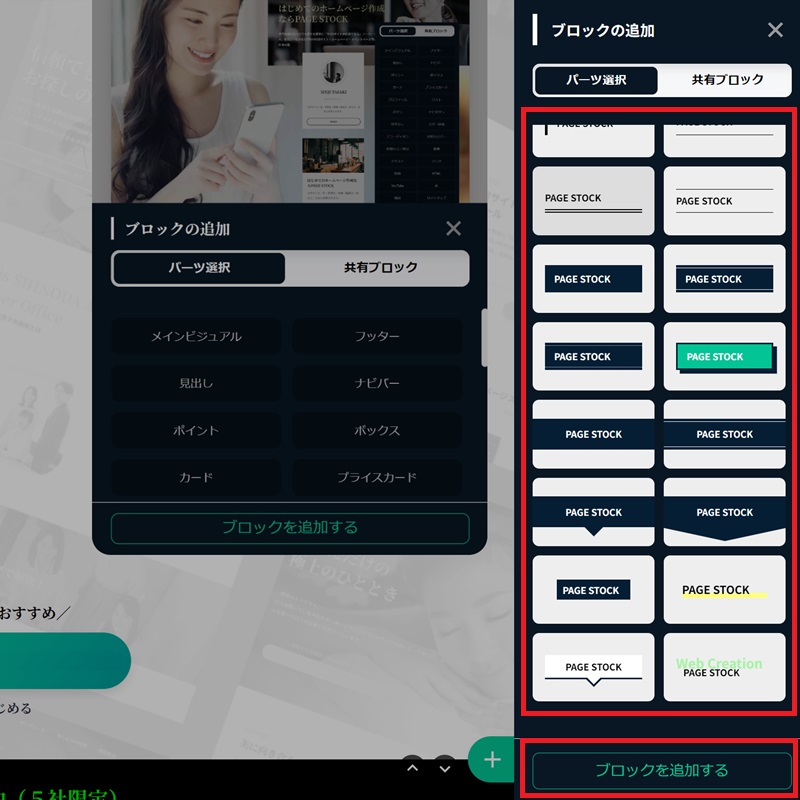
次に、ジャンルの中から「パーツのデザイン」を選び、下にある「ブロックを追加する」を押します。
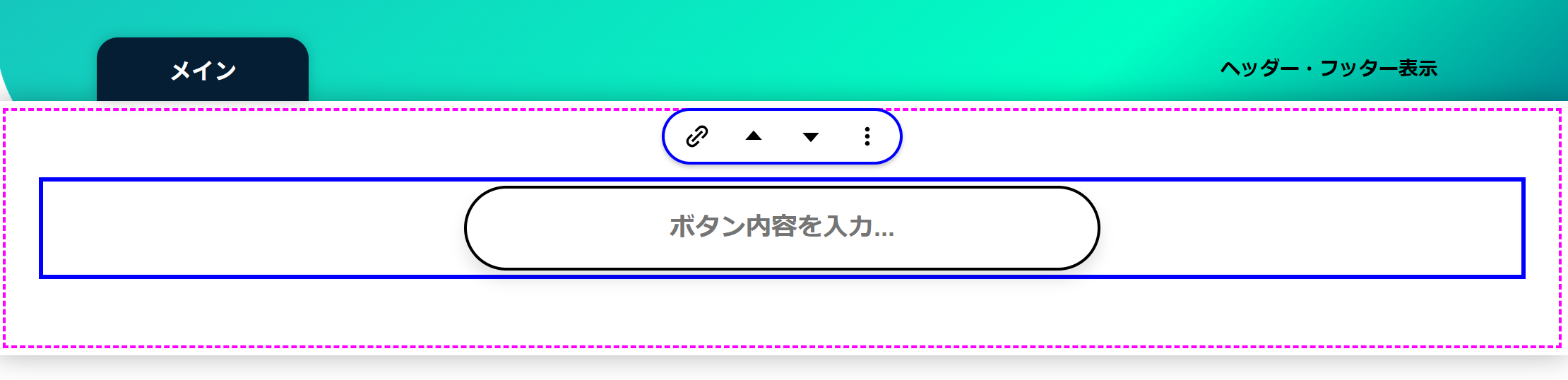
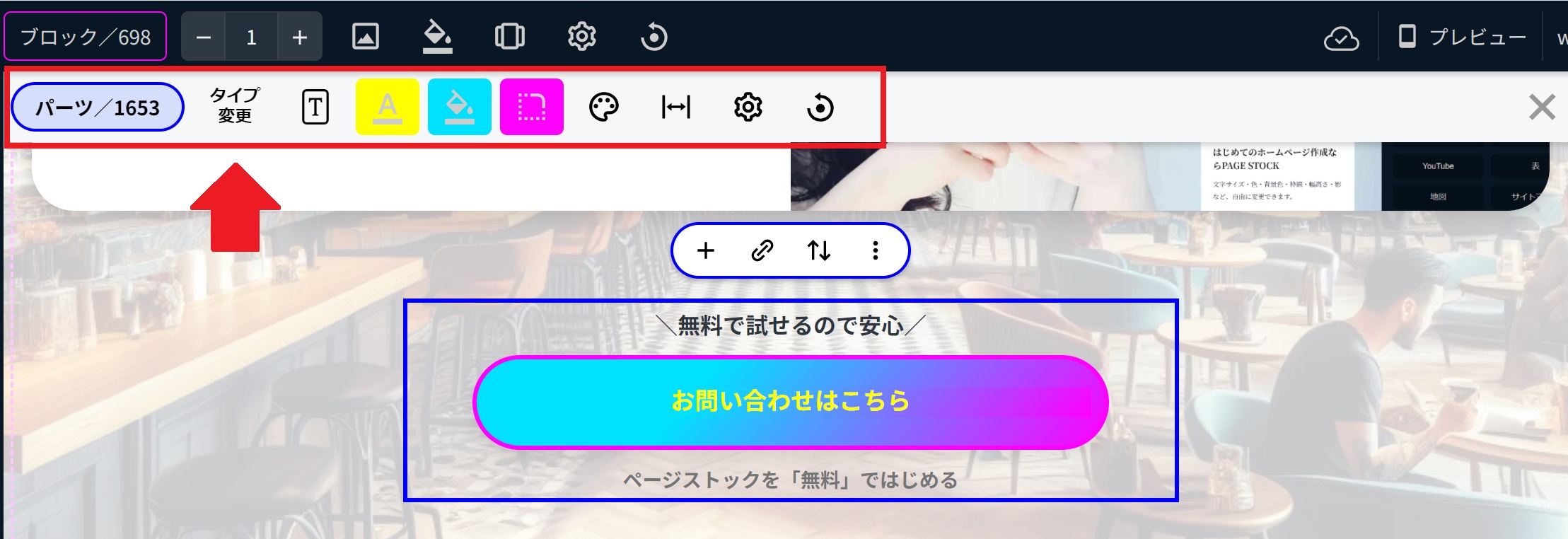
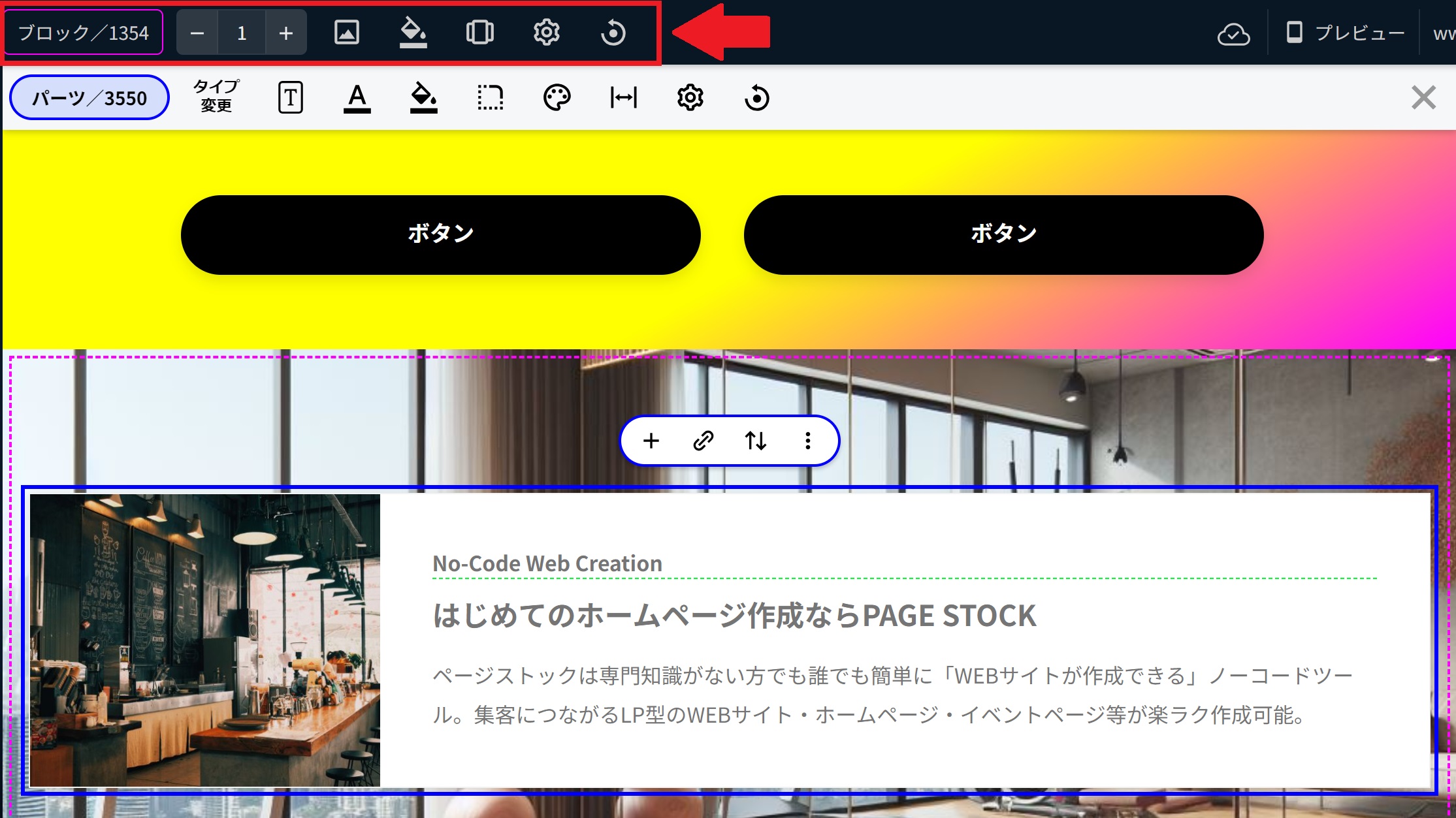
すると、「ブロック」と「パーツ」が追加されます。

※ボタンのパーツ
- ブロック:ピンク点線の部分
- パーツ:青線の部分
こうして、好きなパーツを組み合わせてページを作っていきます。
パーツの編集

パーツは自分の好きなようにカスタマイズが可能で、色やサイズなど様々な変更が可能です。
- パーツタイプの変更(デザインの変更)
- 文字のサイズ、フォント、色
- パーツの背景色
- パーツの枠線の太さ、色、角の丸み
- パーツの公開/非公開
- 横幅(%)
- 高さ(px)
- 文字の整列(左寄せ・中央・右寄せ)
- パーツの位置(左寄せ・中央・右寄せ)
- 内側のスペース ・上のスペース(外側)
- 下のスペース(外側)
- シャドウ(影)
- フェイドインの時間(ふわっと表示させるまでの時間)
- classの追加(専門知識が必要)
- idの追加(専門知識が必要)
ブロックの編集

ブロックも自分の好きなようにカスタマイズが可能で、背景やスペースなど様々な変更が可能です。
- ブロック内のパーツの横並び数
- 背景色/背景画像
- ブロックの公開/非公開
- 横並びの数(カラム数)
- 上のスペース(内側)
- 下のスペース(内側)
- 全体幅(px)
- 高さ(※表示画面に対する割合「%」で設定されます。)
- ブロックの固定(上部/下部)※固定すると、上部や下部にブロックが固定されて表示されます。
- ブロックの共有化(作成したブロックを他の場所やページで共有して使いまわすことが可能です。)
- classの追加(専門知識が必要)
- idの追加(専門知識が必要)
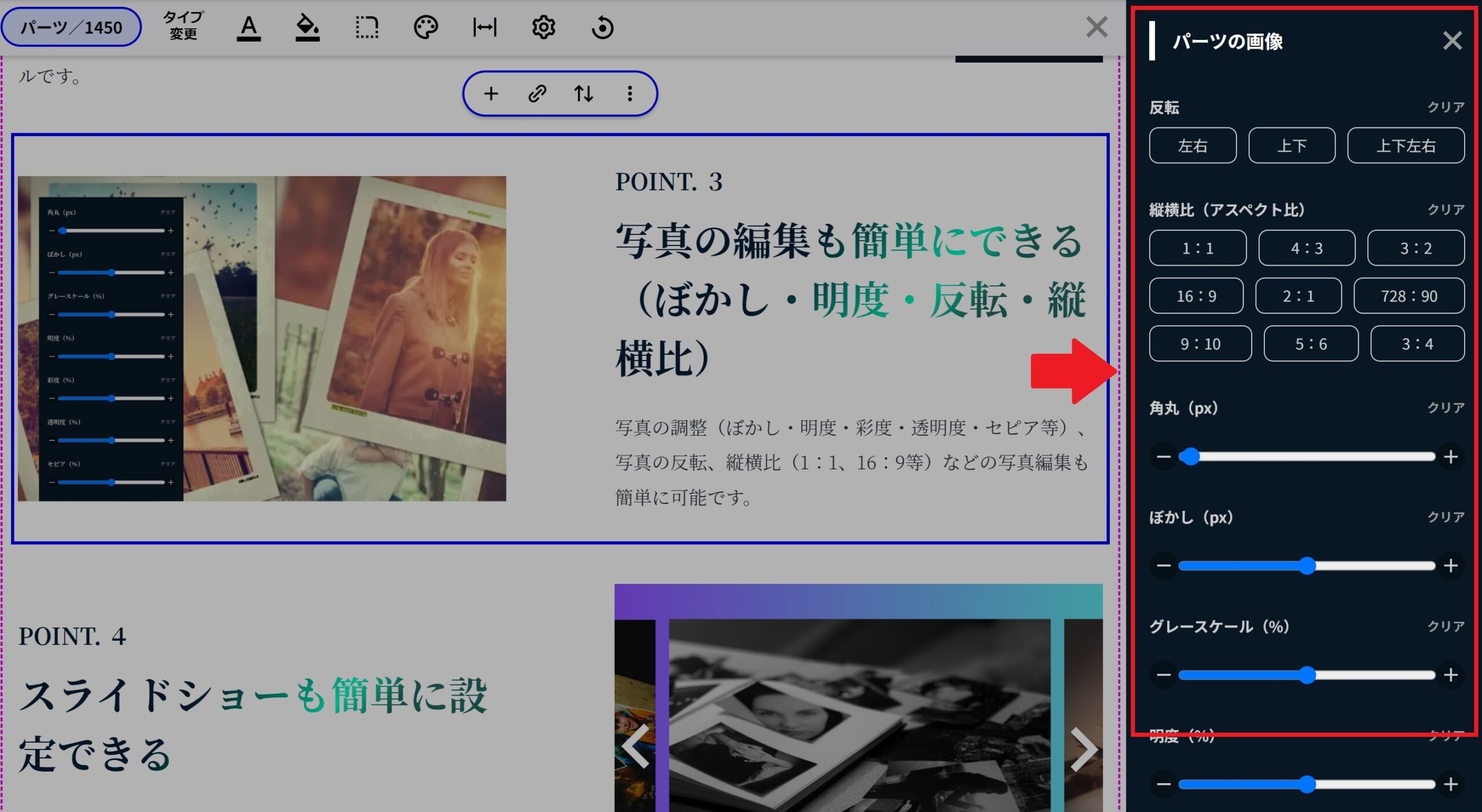
写真の編集

写真の編集も可能です。
- 反転
- 縦横比
- 角丸
- ぼかし
- 明度
- グレースケール
- 彩度
- 透明度
- セピア
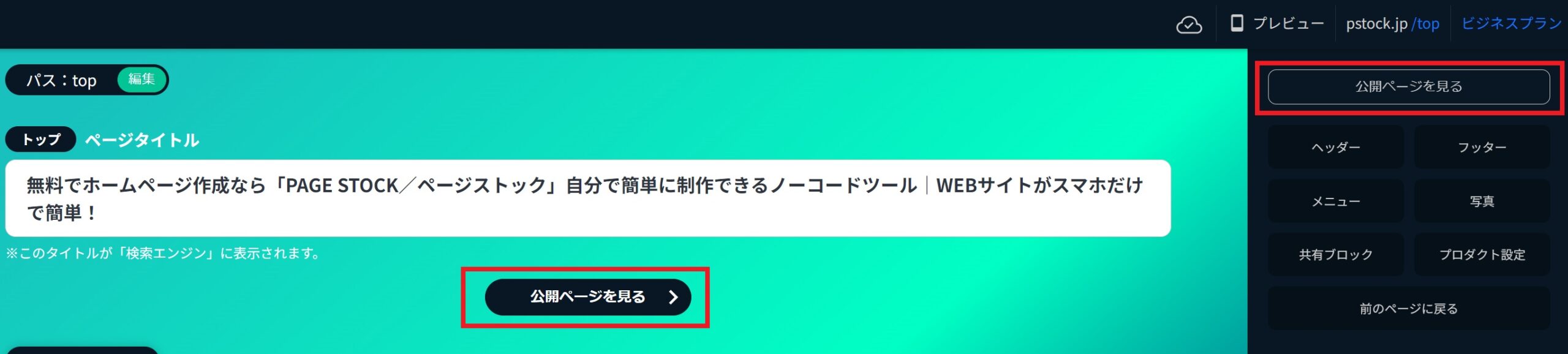
公開ページを見る

「公開ページを見る」と押すと、作成したページをWEB上で確認することが可能です。
独自ドメインの設定

独自ドメインを設定することも可能です。
※独自ドメインを設定しない場合は、「ページストックのサブドメイン」でサイトが公開されます。






